Egy kicsit arról, hogyan lehet HTML fájlt létrehozni
Most meg fogjuk mondani, hogyan hozzunk létre HTML-fájlt,mert innen kezdődik a webhely összeállítása. Annak érdekében, hogy ilyen dokumentumot szerezzen, használhat szövegszerkesztőt vagy speciális alkalmazásokat. A fájl helyes megjelenítésének biztosítása érdekében a böngészőben bizonyos szabályokat kell követnie a kód létrehozásakor.
meghatározás

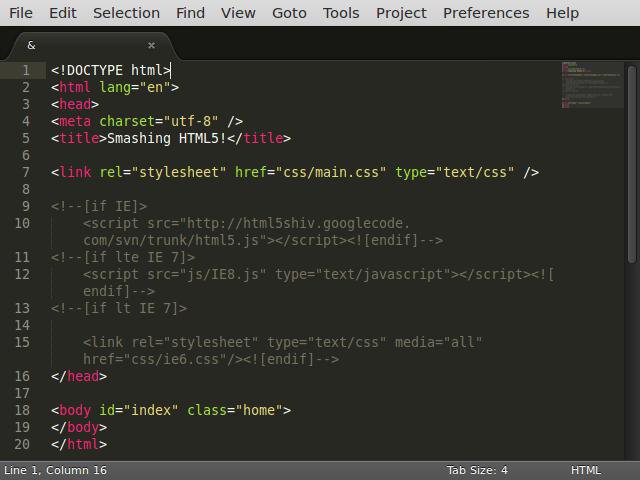
A HTML-kód szerkesztéséhez használhatjaHasználjon szövegszerkesztőt, vagy válasszon speciális programokat, amelyek funkciói az automatikus bevitel és a szintaxis kiemelése. Felhívjuk a figyelmet arra, hogy a Sublime Text olyan alkalmazás példájává vált, amely megfelel a meghatározott dokumentumok hatékony működéséhez.
A kódszerkesztõ használatakor válasszuk a lehetőségetA fő alkalmazás menüpont "Fájl", azt követően pedig "Mentés másként ...". Ezután a megjelenő párbeszédpanelen adja meg azt a könyvtárat, amelyben a HTML fájl mentésre kerül, valamint annak neve és pontos kiterjesztése. Így a formátum könnyen megváltoztatható.
Egy szöveges dokumentumot konvertálhat,HTML oldalaként, egyszerűen hozzáadva a .html kiterjesztést a cím végén. Nem szabad megfeledkeznünk arról, hogy vannak olyan speciális helyzetek, amelyekben a helyes formátumú, helyesen létrehozott fájlok sem nyithatók meg a böngészőben. Ennek oka lehet a HTML kódszerkezet helytelen kialakítása.
szabályok

Bizonyos esetekben a hibás okA weblap megjelenítésénél ez a címke hiányzik vagy helytelen. A páros kód <html> </ html> egy leíró. Tartalmazza a teljes weboldal tartalmát. Ebben az esetben a címkén kívül található anyagelemek egyszerű szövegként jelennek meg, vagy a böngésző letiltja.
A kivétel a <DOCTYPE!>. Ha egy HTML-fájl létrehozásáról beszélünk, fontos tudni, hogy az ilyen típusú anyagokhoz ugyanazon név leírója kötelező. Így az ilyen megjelölés nem használható egy címke több mint 1 alkalommal egy oldalon. A speciális jelölésekkel <head> és </ head> a dokumentummal kapcsolatos információk jelennek meg.
Vegye figyelembe, hogy a címkék között a <title> és a </ title> leírók között meg kell adnia a weboldal címét. Ezzel kapcsolódhat a JavaScript vagy CSS fájlokhoz a <link> segítségével.
Hasonlóképpen a <head> paraméteren belül a típusdokumentum, kódolás, stílusok, a különböző böngészőben megjelenő változatok, valamint számos egyéb paraméter. Bár a címke tartalma nem jelenik meg a böngészőben, ez a leíró szükséges.
alapítvány

Belül más elemek is alkalmazhatók: <lábléc>, <cikk> vagy <fejléc>. Bár nem befolyásolják közvetlenül a böngészőben megjelenített eredményeket, HTML kódszerkezetet hoznak létre, ez jó formát jelent a webes fejlesztők és az elrendezés tervezők között.
Jegyzettömb a közelben

Fordítsd a "Jegyzettömb" egy HTML oldalra nagyoncsak hogyan kell csinálni, már leírtuk. Így megismerkedtél a folyamat alapjaival, és talán megegyezel, hogy egy HTML fájl létrehozása nem túl nehéz.