Hogyan helyezhetsz be videót HTML-be
A weboldal az interneten a promóció eszköze.valamilyen szolgáltatás vagy tétel. De milyen webes erőforrás média tartalom nélkül? Majdnem minden webhelynek olyan videói vannak, amelyek megmagyarázzák, vonzzák, érdeklődnek. Ezért a webes forrás tulajdonosa arra törekszik, hogy megtudja, hogyan helyezze be a videót HTML-be.

A webhelyek létrehozásának módja
Tehát, weboldalak - a beadási képességaz információ interaktív. Mint tudják, az internetes erőforrások hiperhivatkozásokkal összekapcsolt oldalakból állnak. Hogyan hozhatok létre saját weboldalt?
- Használja a blogolás technológiáját. Mit jelent ez? Regisztrálj az oldalon, és szerezz egy második szintű domain nevet. Ennek a lehetőségnek köszönhetően a webhely tulajdonosa az erőforrásának adminisztrációjává válik, és hozzáférést kap egy speciális panelhez. Ezzel átalakíthatja az "agyszüleményt" a kedvére.
- Használja a kifejlesztett számos weboldal tervezőt, mint például ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net stb.
- Fejleszteni egy online forrást CMS-en keresztül, azaz tartalomkezelő rendszeren.
- Tervezze meg saját "agyszülemény" designját, és készítse el újra a programozási nyelv HTML-jén keresztül.
Ma azonban szinte lehetetlen egy teljes mértékben működő HTML weboldalt létrehozni, de ennek a nyelvnek a megismerésével a weblap jelölése korrigálható, és a struktúra módosítható sablonok formájában.
A webes technológia összetevői
A webes technológia a következő alapvető összetevőkre oszlik:
- A különféle számítógépes hálózatok TCP / IP-n keresztül kölcsönhatásba lépnek egymással.
- A web az internetes alkalmazások egyikévé vált, amelyeket különböző információk tömeges elosztására terveztek.
- A webes technológiákban az adatszolgáltatók olyan oldalak, amelyek tartalmaznak médiatartalmat (grafika, videó, hiperlinkek), így tudnia kell, hogyan kell a HTML-be beilleszteni a videót.
- Hypertextes információk továbbítására a webes technológia a HTTP protokollt használja.
- A HTML hiperszöveg jelölőnyelvét weblapok tervezéséhez és létrehozásához használják.
- Az internetes források megtekintéséhez böngészőt kell használnia.
1. módszer. A médiatartalom (videó) beillesztése HTML5 címkék segítségével
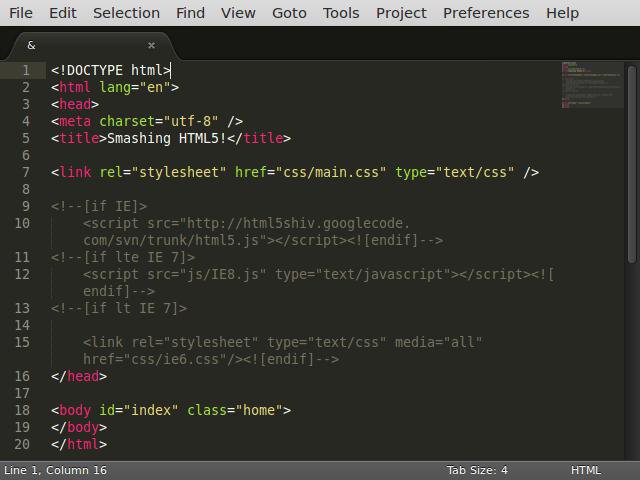
A videó beillesztésére számos lehetőség van.tartalom egy weboldalon. Három lehetőség van: a HTML, a lejátszó vagy a YouTube beillesztése. Először létre kell hoznia egy normál HTML5 fájlt, amely oldalstílusokat és több feliratot tartalmaz. Felkészülés után kiválaszthatja az egyik módszert és élvezheti az eredményt.
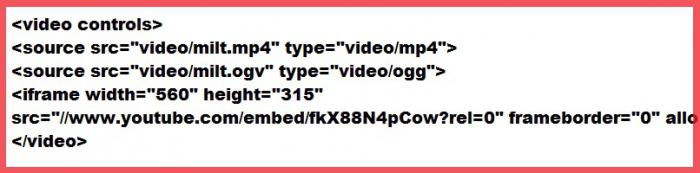
- Keresse meg a harmadik fejlécet, és írja alá közvetlenül a kódot:

- Nyissa meg az oldalt a böngészőben, és győződjön meg róla, hogy a videó megjelenik.
- Győződjön meg arról, hogy helyesen regisztrálja a henger útját.
- A HTML-be ágyazott szöveg literálissá vált, meg kell jelölnie a videokezelő panelt. A paraméterek vezérlői felelősek.
Ne feledje, hogy ez a módszer nem figyelemre méltómindenki számára. Például az Opera böngészőben az így elhelyezett videókat nem lehet lejátszani. Ennek elkerülése érdekében a videót Ogg Theora típusúvá kell konvertálni, módosítani kell a kódot.
A fájlt az online-convert.com szolgáltatás segítségével konvertálhatja. Ezután módosítania kell a kódot:

Ha a régi böngésző nem érti meg a címkét, akkor a kód így néz ki.

2. módszer. A videó HTML-be történő beillesztése a lejátszó használatával
A videotartalom beilleszthető a HTML-be anélkülbármilyen idő előtti feltöltés videohívásra. Tehát a szkriptkészítőt használhatja arra, hogy a kívánt videót a .mp4 vagy .flv kiterjesztéssel helyezze el a webhelyre. Először is magának kell kiválasztania a videót. Ezután választania kell a sok szabad játékos közül. Alternatívaként használhatja a Flowplayert is.
- Le kell töltenie a megadott lejátszó fájljait a helyi számítógépre.
- Csomagolja ki őket egy meghatározott mappába a létrehozott webhelyen.
- Nyissa meg a HTML fájlt, és csatlakoztassa a lejátszó javascript fájlját az elkészített fájlhoz. Ehhez be kell jegyeznie egy speciális kódot a HEAD címkében. fontos: helyesen adja meg a mappa elérési útját!

- Helyeznie kell a lejátszót a HTML fájlba. Itt kell helyesen írni a fájlok elérési útját. Vannak olyan beállítások is, amelyek megtiltják a videó automatikus működését. Ha azt szeretné, hogy a videó "automatikusan" induljon el, akkor a fájl elérési útvonala után el kell távolítania a vesszőt, zárja be a zárójelet (kör), és tegyen pontosvesszőt.

Ezzel egyszerűen és egyszerűen hozzá lehet adni a videót a HTML-ben. By the way, sok webes programozó használja ezt a lehetőséget.
3. módszer. Helyezzen be videót HTML-be a YouTube-ból
Az előkészítő HTML5 fájl létrehozása után elkezdheti a videotartalmat a YouTube szolgáltatásból beszúrni.
- Először ki kell választania egy olyan videót, amely az oldalon lesz. Ezt a helyi számítógépen kell tárolni.
- A youtube.com webhelyre kell menni. Létre kell hoznod a fiókodat, vagy be kell írnod a meglévő fiókot.
- Jelentkezzen be YouTube-oldaladra.Kattintson a "Videó hozzáadása" gombra, majd megjelenik egy ablak, amelyben fel kell kérni, hogy válasszon feltöltendő fájlt. A kiválasztott videó egy idő után betöltődik.
- A letöltött fájl linkjét követheti, amely a tetején található.
- A videó beillesztéséhez szükséges kód megszerzéséhez szükség van ráKattintson a "Megosztás" és a "HTML-kód" elemre. Az oldal megjeleníti a szükséges programkódot. Itt adhatja meg a következő paramétereket, például: privát mód, videoméret, hasonló feljegyzések megjelenítése.
- A paraméterek beállítása után a kódot átmásolják és beillesztik az elkészített HTML fájlba.
- Minden készen áll. Most már értem, hogyan helyezze be a videót HTML-be a YouTube-szolgáltatásból.

Tehát többféle módon lehet beszúrni egy videót a HTML-be. Melyik választási lehetőség a webes programozó vagy a webhely tulajdonosa számára áll.